Introduction
特别感谢22喵,给我提供了用owncast一起看的思路!
去年在啊b直播一起看番被叔叔反复制裁,搭建了owncast发现完美符合自己的需求
owncast介绍
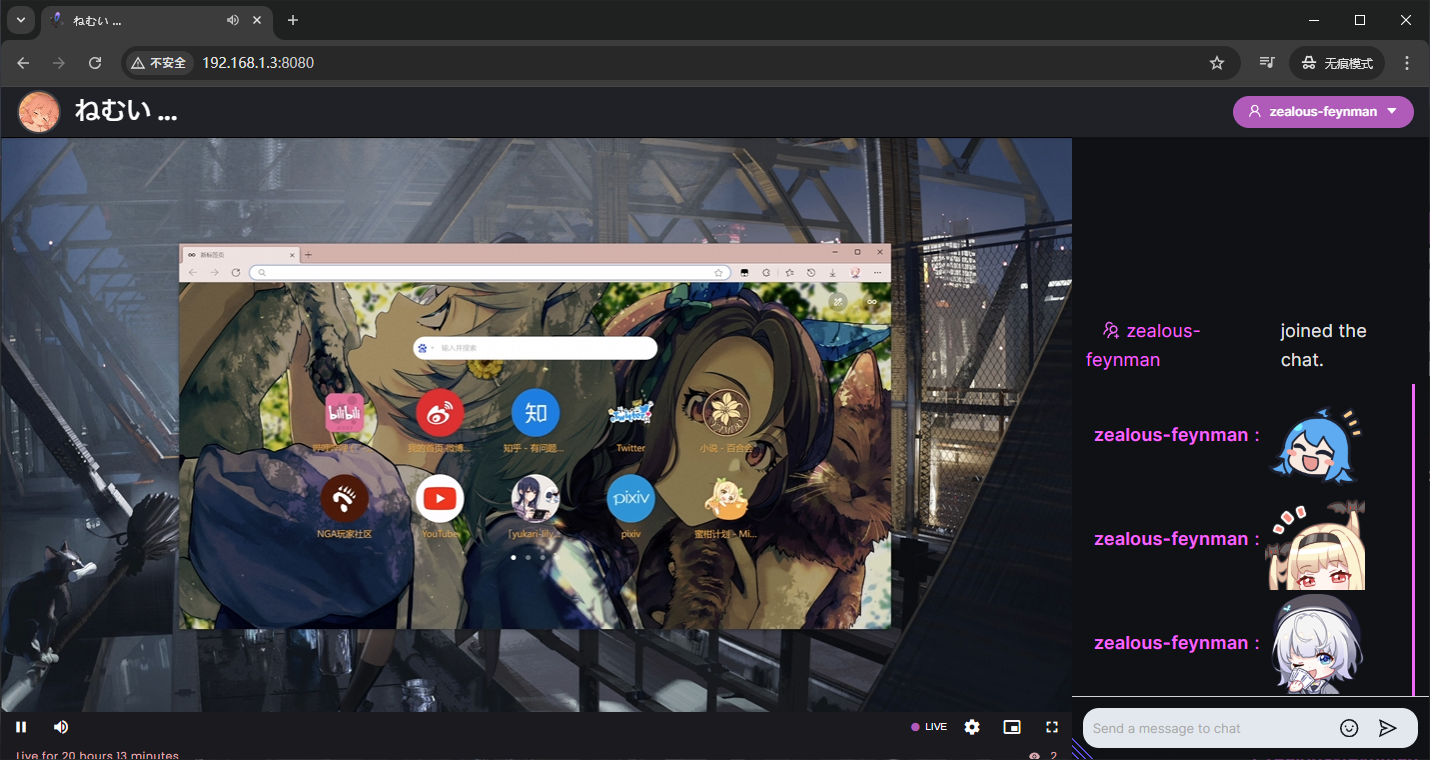
owncast是一款开源的直播&聊天服务器,并提供一个简单前端页面,搭建完成后所需要做的与在大平台一样只需要开启obs进行推流即可在网页上看到自己的直播。
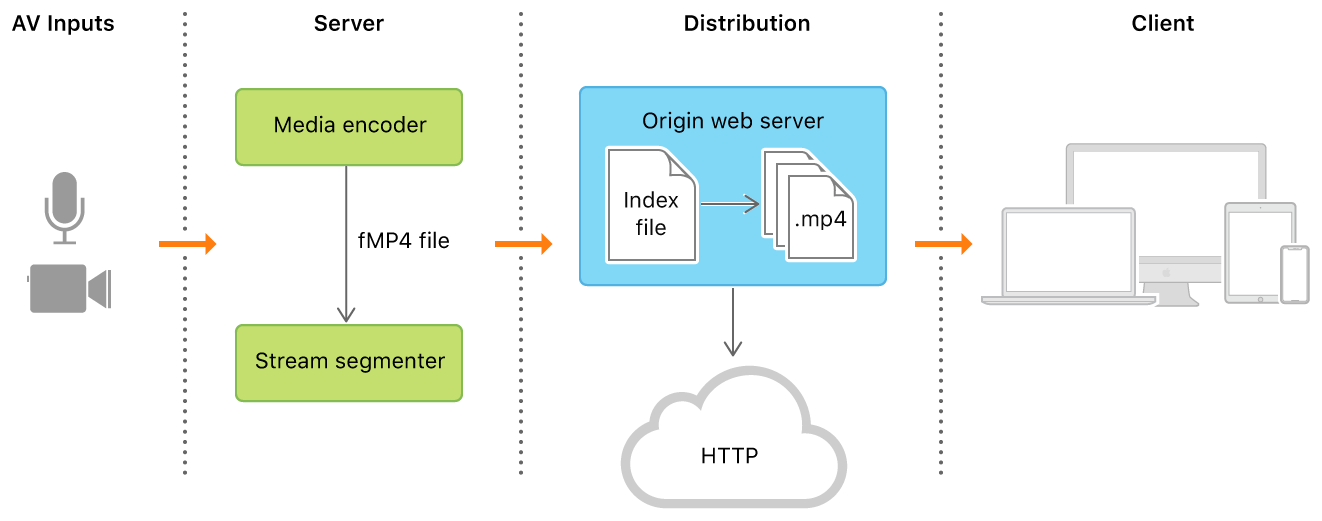
整体思路是推流机利用obs推流到owncast,再由owncast处理后转发到前端页面上。

因为转码和转发都要依赖owncast所在的服务器,所以对带宽和配置都有不小的压力。
- 带宽方面以转码模式下能设置的最大码率6000kbps为例,至少需要一台带宽在15M左右的服务器才能保证同时两人观看。
- 配置方面如果是转码模式,普通的小鸡的cpu肯定是吃不消的,所以这里非常推荐使用直通模式,即不转码直接转发到页面上。
Owncast 有一个可选设置,可以关闭对传入流的重新编码,从而可能节省大量硬件使用率,并以更少的资源支持更高质量的流。但是,由于您的视频不会被重新编码,因此某些来源的某些视频可能最终根本无法播放。这就是启用此功能的风险。实测下来可以非常稳定。
开始安装
一键脚本
|
|
docker
|
|
拉起后就能在你的服务器地址:8080/admin进入管理页面,默认用户名admin,密码abc123
推流地址默认是rtmp://你的服务器地址:1935/live
一些设置
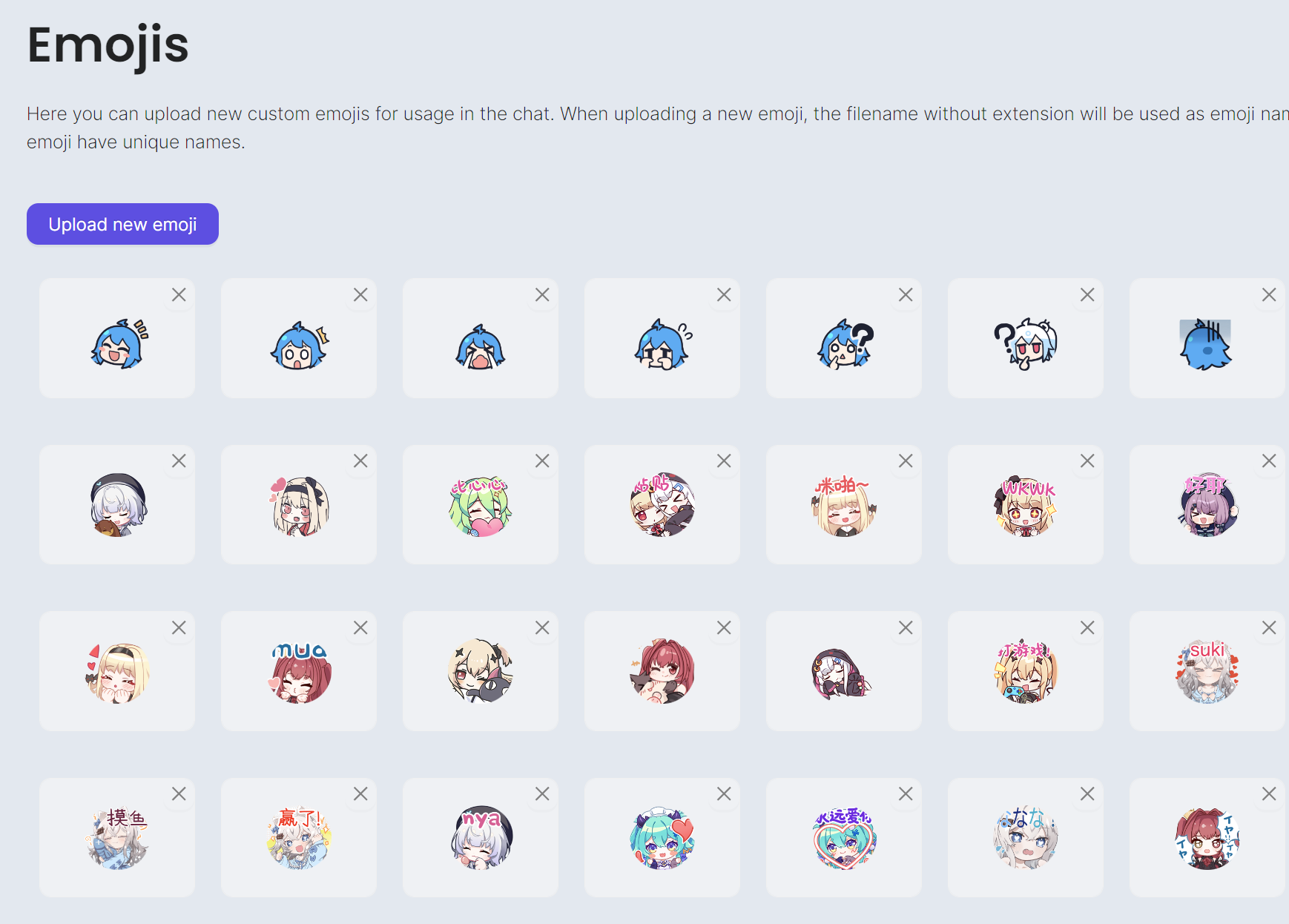
表情包
可以在/app/data/emoji中批量加入,以文件名为顺序。

CSS
贴一个我的自定义CSS,供参考。


.picmo__searchContainer{display:none !important;}
.picmo__emojiCategory:not(:first-of-type):not(:last-of-type) {
display: none;
}
[class="picmo__categoryTab"] {
display: none !important;
}
[class^="picmo__picker picmo__light"],
[class*=" picmo__picker picmo__light"] {
--emojis-per-row: 5 !important;
--row-count: 4 !important;
}
footer {visibility:hidden;}/*底栏隐藏*/
div.OfflineBanner_lastLiveDate__K35HM {visibility:hidden;}/*上次直播信息隐藏*/
.emoji {height:100px}/*表情包放大*/
.picmo__picker.picmo__picker {
--emoji-size: 5rem;
--emoji-size-multiplier: 1.25;
}
:root {
--header-height: 50px;/*顶栏50px*/
--chat-message-text-size: 1.15rem;
--player-container-height: 90vh;
}
[class^="Sidebar_root"],
[class*=" Sidebar_root"] {
top: calc(var(--header-height) - 1px);
}
/* Add padding to chat */
[class^="ChatContainer_virtuoso"] > div > div,
[class*=" ChatContainer_virtuoso"] > div > div {
padding-left: 0.75em;
padding-right: 0.75em;
}
/* Show user name for each message, inline */
[class^="ChatUserMessage_repeat"],
[class*=" ChatUserMessage_repeat"],
[class^="ChatUserMessage_user"],
[class*=" ChatUserMessage_user"] {
display: inline-block!important;
margin-right: 3px;
}
[class^="ChatUserMessage_user_"]::after,
[class*=" ChatUserMessage_user_"]::after,
[class^="ChatUserMessage_repeat"]::after,
[class*=" ChatUserMessage_repeat"]::after {
content: ": ";
font-weight: normal;
}
[class^="ChatUserMessage_message"] p,
[class*=" ChatUserMessage_message"] p {
display: inline;
}
/* Fix spacing between leading message and followups */
[class^="ChatUserMessage_messagePadding"],
[class*=" ChatUserMessage_messagePadding"] {
padding: 0;
}
[class^="ChatUserMessage_background"],
[class*=" ChatUserMessage_background"] {
background-color: transparent!important;
}
视频直通设置
管理页面Configuration → Video → Add a new variant → Video Passthrough启用后保存,然后删去其他输出格式。
此时这个页面上其他设置均是失效的。
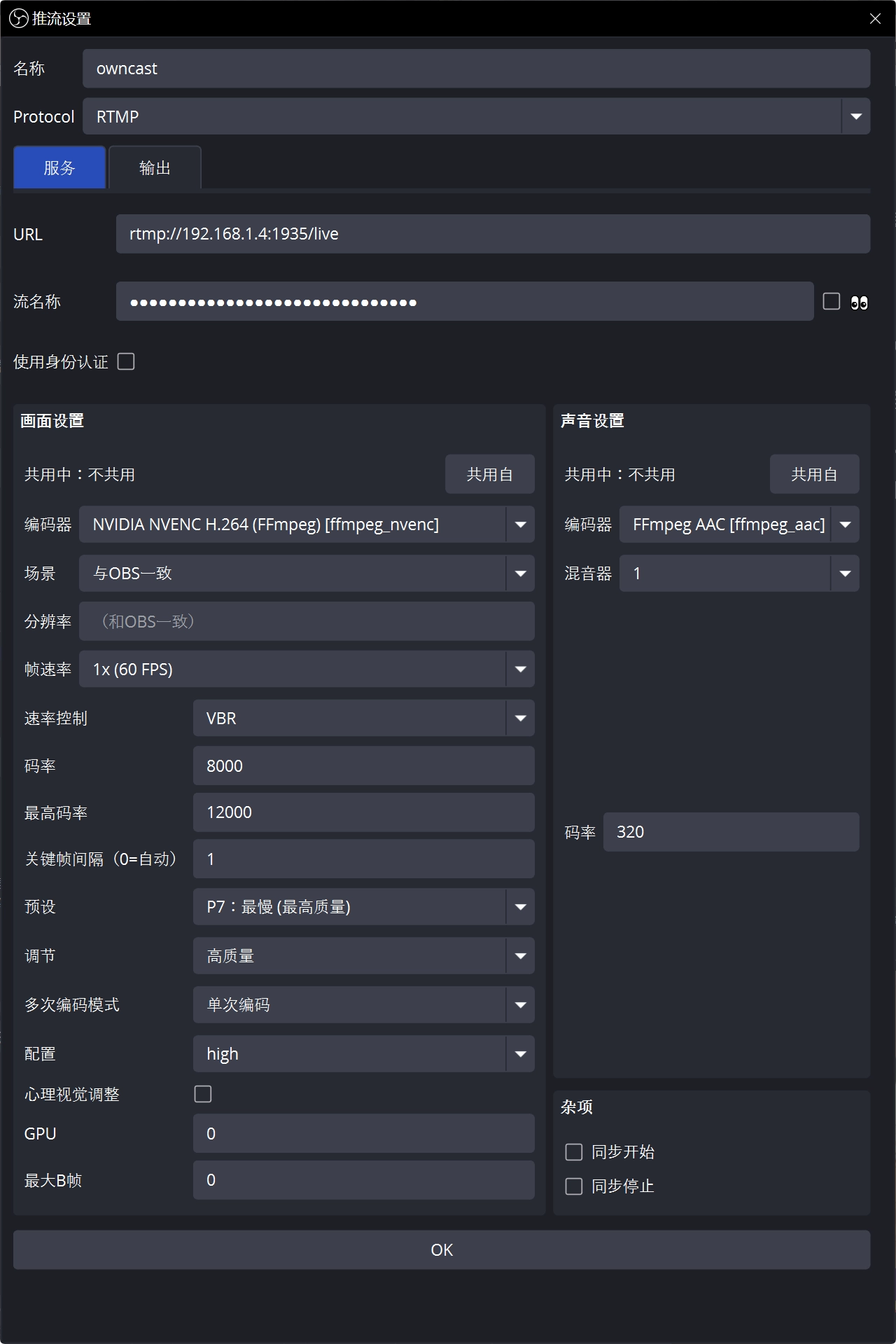
OBS设置
如果熟悉FFmpeg可以直接用命令推流,不需要OBS。
obs 31.0.0似乎移除了ffmpeg推流实现,不建议升。
如果使用OBS,推荐使用多路推流插件obs-multi-rtmp
然后如图新建一个FFmpeg编码器设置来推流直通模式的owncast,这样可以保证最大的兼容性。